Have you ever seen a stunning color combination in an image and wished you could replicate it? Maybe you’re a designer working on a project and need to match a specific color from an existing image. Or perhaps you’re simply curious about the exact shade of a particular color. Whatever the reason, getting the color code from an image is a useful skill that can be applied in numerous scenarios.

Image: www.aiophotoz.com
This guide will delve into the various methods and tools available to extract color codes from images. We’ll explore both online and offline solutions, giving you the power to decode the visual language of any image and unlock a world of color possibilities.
Online Tools for Color Code Extraction
The internet offers a plethora of options for extracting color codes from images. These online tools are often free and user-friendly, making them ideal for quick color grabs.
One of the most popular online tools is ColorPick Eyedropper. This intuitive website allows you to simply upload an image or paste a URL, and then click on the desired color to obtain its RGB, HEX, and CMYK values. It also provides a visual color wheel, making it easy to experiment with shades and create a harmonious palette.
Another excellent option is HTML Color Codes. This website excels in its simplicity. You can either upload an image or enter a URL to access the color picker. Clicking on a specific point in the image reveals the corresponding color code in various formats, including HEX, RGB, CMYK, and even HSL.
While these are just two examples, numerous other online tools are available, each with its unique features and advantages. Some websites, like **Coolors** and **Adobe Color**, offer more advanced color exploration features, allowing you to create color palettes based on an image’s primary colours.
Offline Solutions: Software and Extensions
Beyond online tools, you can also extract color codes using dedicated software and browser extensions. These options offer greater control and customization, making them particularly suitable for designers and those who frequently need to work with colors.
One of the most widely used software options is **Adobe Photoshop**. With Photoshop, users can utilize the Eyedropper Tool to sample colors directly from an image. This tool provides a user-friendly interface, offering diverse color format options as well as the ability to adjust color values. Photoshop’s robust color management system ensures accurate color representation and allows seamless integration into design workflows.
For streamlined image color extraction within your web browser, browser extensions offer a convenient solution. Extensions like **Colorzilla** for Chrome, **Eyedropper** for Firefox, and **ColorPick** for Safari act as virtual eyedroppers, allowing you to grab color codes directly from any webpage. These extensions are particularly handy for capturing colors from websites, images embedded in web pages, or even web design elements.
Understanding Color Codes: A Deep Dive
To fully grasp the process of extracting color codes, let’s delve into the different color systems used to represent colors in digital formats.

Image: www.vecteezy.com
RGB (Red, Green, Blue)
The RGB color model is the most common format for representing colors on computer displays. It involves combining different intensities of red, green, and blue light to create a wide spectrum of visible colors. Each channel is assigned a numerical value between 0 and 255, with 0 representing the absence of that color and 255 representing its maximum intensity. For example, the RGB code “(255, 0, 0)” represents pure red, “(0, 255, 0)” represents pure green, and “(0, 0, 255)” represents pure blue. This model is well-suited for digital displays due to its ability to produce vibrant and accurate colors.
HEX (Hexadecimal)
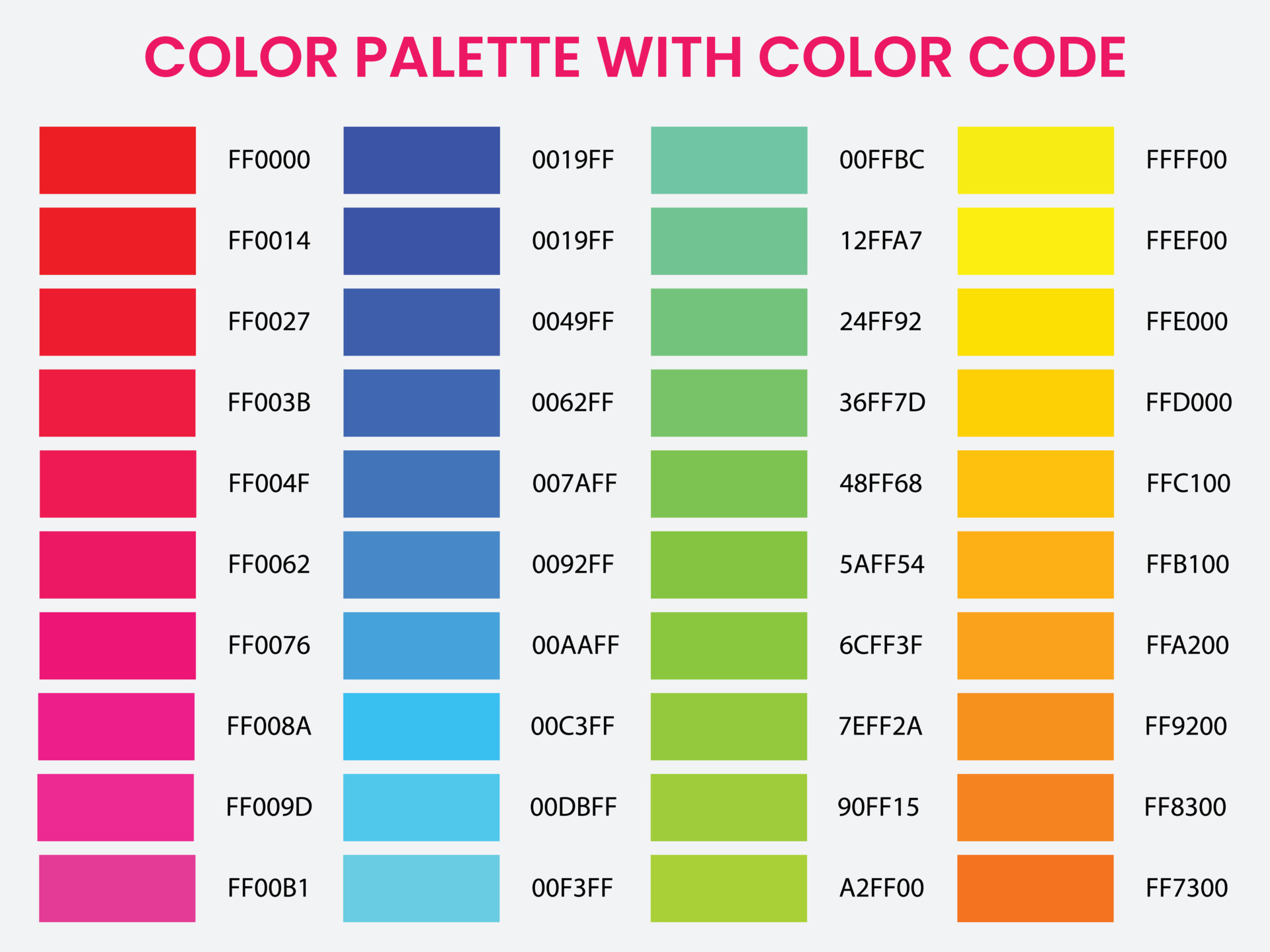
The HEX color model, often referred to as hexadecimal color codes, represents colors using a six-digit hexadecimal number. Each pair of digits corresponds to one of the RGB channels (red, green, blue). Each digit ranges from 0 to F, where A represents 10, B represents 11, C represents 12, D represents 13, E represents 14, and F represents 15. For instance, the HEX code “#FF0000” represents pure red, “#00FF00” represents pure green, and “#0000FF” represents pure blue. This format is commonly used in web development and design due to its compact and efficient representation of colors.
CMYK (Cyan, Magenta, Yellow, Key)
The CMYK color model is primarily used in printing. It operates by subtracting colors from white light, achieving a wider range of colors, particularly those with deeper tones. Cyan, Magenta, and Yellow represent the primary colors, while Key (K) refers to black. Each channel has a value ranging from 0 to 100, indicating the percentage of that color being used. For example, “(0, 0, 0, 100)” would represent black, while “(100, 0, 0, 0)” would represent cyan. Due to its subtractive nature, CMYK is best suited for printing, where colors are generated using inks.
HSL (Hue, Saturation, Lightness)
The HSL color model provides a more intuitive way to represent colors, focusing on their hue (color), saturation (intensity), and lightness (brightness). Hue is measured in degrees (0-360), representing the position on the color wheel. Saturation ranges from 0 to 100, with 0 being completely desaturated (gray) and 100 being fully saturated. Lightness, also ranging from 0 to 100, determines the brightness of the color. HSL offers a way to easily manipulate color properties and create harmonious palettes. It is often used in design applications where color understanding and control are paramount.
Tips and Expert Advice for Color Code Extraction
While the process of extracting color codes is fairly straightforward with the right tools, here are some tips to make it smoother and more efficient:
- Zoom in for Precision: When using an eyedropper tool, zoom in on the image to ensure you are sampling the exact color you want. This is necessary to avoid picking up adjacent pixels that could slightly distort the color.
- Experiment with Different Tools: Explore different online tools and software to find the one that best suits your needs and workflow. Some tools may offer more customization or additional features that could enhance your experience.
- Create a Consistent Palette: Once you have extracted several colors, consider using a color palette tool to visually arrange them and create a balanced and harmonious color scheme. Tools like Adobe Color and Coolors offer excellent features for exploring color relationships and creating palettes.
Ultimately, mastering the art of color code extraction empowers you to explore and incorporate colors effectively in your design projects, personal projects, or simply for creative exploration. Whether you’re a professional designer or just a curious individual, this knowledge opens a world of possibilities.
FAQs:
Q: What if I want to extract color codes from a video?
A: Several methods exist to capture color codes from videos. Many online tools similar to those used for images offer video color extraction. You can also use capture software designed for video editing, which typically includes eyedropper tools for capturing colours directly from frames within a video.
Q: Can I extract specific colors based on their properties (like red tones or greens) rather than just clicking on the image?
A: While most online and software tools require clicking on points on an image, some offer advanced features to filter colors based on specific properties. Additionally, using a color palette tool (like Adobe Color or Coolors) allows you to explore and filter colors based on their hue, saturation, and lightness, refining your search even further.
How To Get The Color Code From An Image
Conclusion:
Learning how to get the color code from an image is a valuable skill for anyone who works with colors, whether it’s for design, web development, or simply for personal projects. By utilizing the diverse range of tools and methods available, you can unlock the secrets of color codes and harness them to create truly captivating visual experiences.
Are you interested in using color codes to enhance your creative projects? What are some exciting applications of color extraction you’ve explored or plan to explore in the future?



/GettyImages-173599369-58ad68f83df78c345b829dfc.jpg?w=740&resize=740,414&ssl=1)


